作品について
| 媒体: | WEBサイト |
|---|---|
| 制作年: | 2015年 |
| 状況: | WEBサイトとして公開中 |
| 技術/ソフト: | Three.js, Tween.js, WordPress, JavaScript, HTML5/CSS3, PHP, Blender |
| Source Code: | 未公開(HTMLからたどればJSなどのSourceは見れますね) |
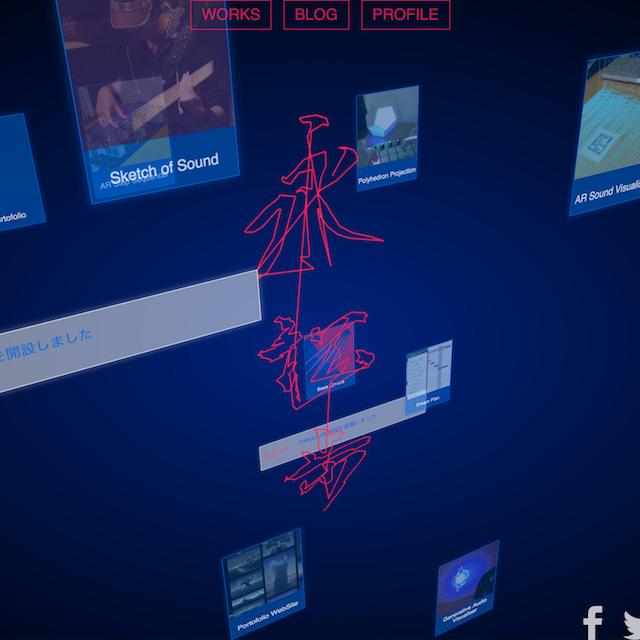
このサイトです。
3D区間に自分のブログ記事や作品紹介ページへのリンクが浮かび目的に応じて整列します。
Three.jsというスゴイライブラリを使って、htmlの要素(DOM)を保持したまま、CSSを動的に書き換えることで3Dに見せることを実現できました。
浮かんでいるアイテムは、れっきとしたHTMLタグで、ページのツリー構造を構成しています。リンクもaタグのhrefで指定しています。SEO観点でも普通のサイトと遜色が無いはずです。
制作の動機
個人的な仕事を請負うにあたってポートフォリオサイトの必要性を感じ作成しました。
自分のサイトなので、自由な発想で、どうやったらおもしろく記事や作品の一覧を表示できるかを考えました。
(見やすさや操作性などはかなり犠牲にしましたが…)
色々、アイディアは思い浮かびましたが、個人的な学習意欲からも3D空間にリンクとなるオブジェクトを飛ばすことを考えました。
制作の過程
元ネタとしてThree.jsで制作された以下のデモを参考にしました。
このデモのリリースは3年前ですが、iPadなどのタッチデバイスでも操作可能な3Dインターフェースとしてもとてもクールに思えました。
ソースコードも公開されていたのでこれを改造することを基本コンセプトとしました。
中央の自分の名前は、Blenderでオブジェクトを作成し、Three.jsでアニメーションするCanvasとして一度レンダリングしたものを、さらにもう一度Three.jsで空間内に配置される3Dオブジェクトになるようレンダリングしています。
入れ子のレンダリングです。
最初は以下の様な3Dオブジェクトだったのですが、頂点数が多く動作が重くなってしまうので実装には至りませんでした。
(シェーダを使うという手もありますが、ハードウェアへの依存度も高まりますし、実装の難易度も高いので今回は見送りました…)
Three.jsは私のような文系プログラマにも非常に扱いやす3D描画ライブラリです。
機能もかなり豊富なので、当面このライブラリに頼って行きたいと思います。
参考
Three.jsの資料は読み漁りましたが、中でも以下は読み込みました。