作品について
| 媒体: | WEBサイト |
|---|---|
| 制作年: | 2015年 |
| 状況: | インターネット上に公開 |
| 技術/ソフト: | WordPress, p5.js, jQuery, PHP, JavaScript, HTML5/CSS3, SASS |
| Source Code: | 未公開 |
私の母、永松あき子のポートフォリオサイトです。
画家としての世界観を出し、作品の一覧性を担保することを目的として、サイトのデザインを実装しました。
内部はWordPressで動いてます。
企画背景
アーティストのポートフォリオで達成すべきこととして、以下を考えました。
- 作家の世界観・プロフィールが明確に示されること
- いかなるデバイスでも大きな画像を画面いっぱいに見せること
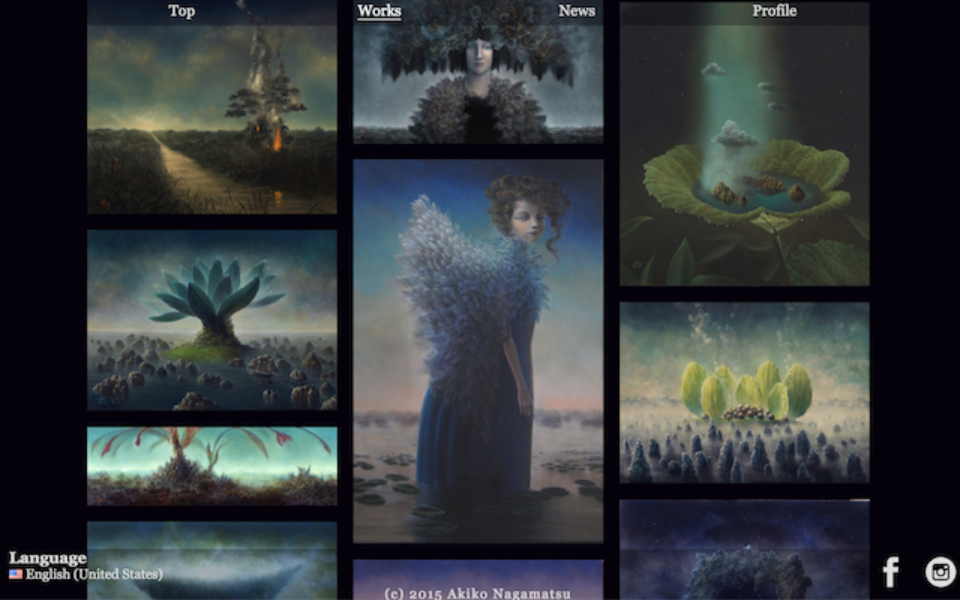
- 作品の網羅性を担保し一覧的に俯瞰できること
- 絵画市場は国外なので、多言語化を実装すること
今回は作家の世界観が強烈だったので、賑やかし的な実装はほぼ不要で、どのように上記の要件を満たすかを検討しました。
作品の一覧ページについては、masonry というレスポンシブのグリッドレイアウトを実現するライブラリを利用することで、画像の大きさを活かしつつ見やすい画面をつくることを考えました。
グリッドレイアウトの一覧ページの仮装に、作品の個別ページを用意し、そこで最大サイズで絵を見せるという構成に落ち着きました。
テンプレートエンジン、ブログCMSとしては、プラグインの豊富な WordPress を採用しました。
英語化は Bogo というプラグインによって実現しました。
制作の過程
制作のプロセスについては、企画をかためてからは、WordPressのテーマ制作の手順を踏みました。
1) HTMLコーディング(文書構造の実装)
2) CSSコーディング(レイアウトの実装)
3) JavaScriptを書く(インタラクションの実装)
4) PHPファイルにしてサーバサイドプログラムなどを書く(テーマの完成)
5) 記事, 画像コンテンツの登録
という流れです。
困難だったのは、JavaScript による masonry の実装です。ライブラリは便利な面もありますが、表示が失敗する理由を特定するのが難しく、エラーハンドリングがとても困難です。(実はまだ表示がうまくいかないケースがあります…)
WordPressは便利なシステムで日本語資料もかなり充実しているので実装はしやすかったです。WordPressのテーマ制作については、経験も詰めたのでは個人的な得意分野です。
参考
ライブラリ
ライブラリ等の参考は以下です。
他のポートフォリオサイト
デザイン面で以下のアーティストのポートフォリオサイトに大きく影響を受けました。ポートフォリオサイトとして作品を効果的に一覧化して見せるレスポンシブのグリッドレイアウトを採用しています。整列が美しいです。作家の世界観を損なわず非常に美しいサイトとなっています。
http://www.erikjohanssonphoto.com/
書籍
以下の書籍は、WordPressテーマの制作にとても役に立ちました。内容も実践的ですし、実際の制作フローに馴染んだ構成になっているためです。